Google besteed de laatste tijd steeds meer aandacht aan de Core Web Vitals. Maar wat betekent het precies en wat zeggen deze Core Web Vitals over je website? Google heeft met Google Pagespeed een tool ontwikkeld waarmee je een audit kan doen hoe jouw website scoort op deze Core Web Vitals. Maar hoe moet je deze audit lezen en wat zegt die score over jouw website? Wij leggen het graag aan je uit.
Pagespeed is een tool die je website analyseert en vervolgens met een cijfer tussen de 1 en 100 aangeeft hoe jouw website scoort op de Core Web Vitals. Aan de hand van deze analyse kan je aanpassingen doen om de gebruiksvriendelijkheid en snelheid van je website te verbeteren. Maar betekent een slecht cijfer ook meteen dat je een slechte website hebt? Pagespeed geeft met deze analyse aan of er mogelijkheden zijn om de website sneller en gebruiksvriendelijker te maken. Een laag cijfer zegt niet met een iets over de kwaliteit van de website, staar je hier dus vooral niet blind op.
Front-end developer Tom: ‘’de score is afhankelijk van een aantal factoren, ook factoren waar jij niet direct invloed op hebt. Daarnaast wordt de snelheid op mobiel altijd strenger beoordeeld dan die van desktop. Bovendien geeft Google Pagespeed aanbevelingen om de Core Web Vitals van je website te verbeteren. Google gaat namelijk deze Core Web Vitals als meetpunten gebruiken in je SEO Score. Het wordt hierdoor belangrijker om te kijken naar deze Core Web Vitals en Google Pagespeed te gebruiken om je pagina te analyseren.’’
Wat zijn de Core Web Vitals?
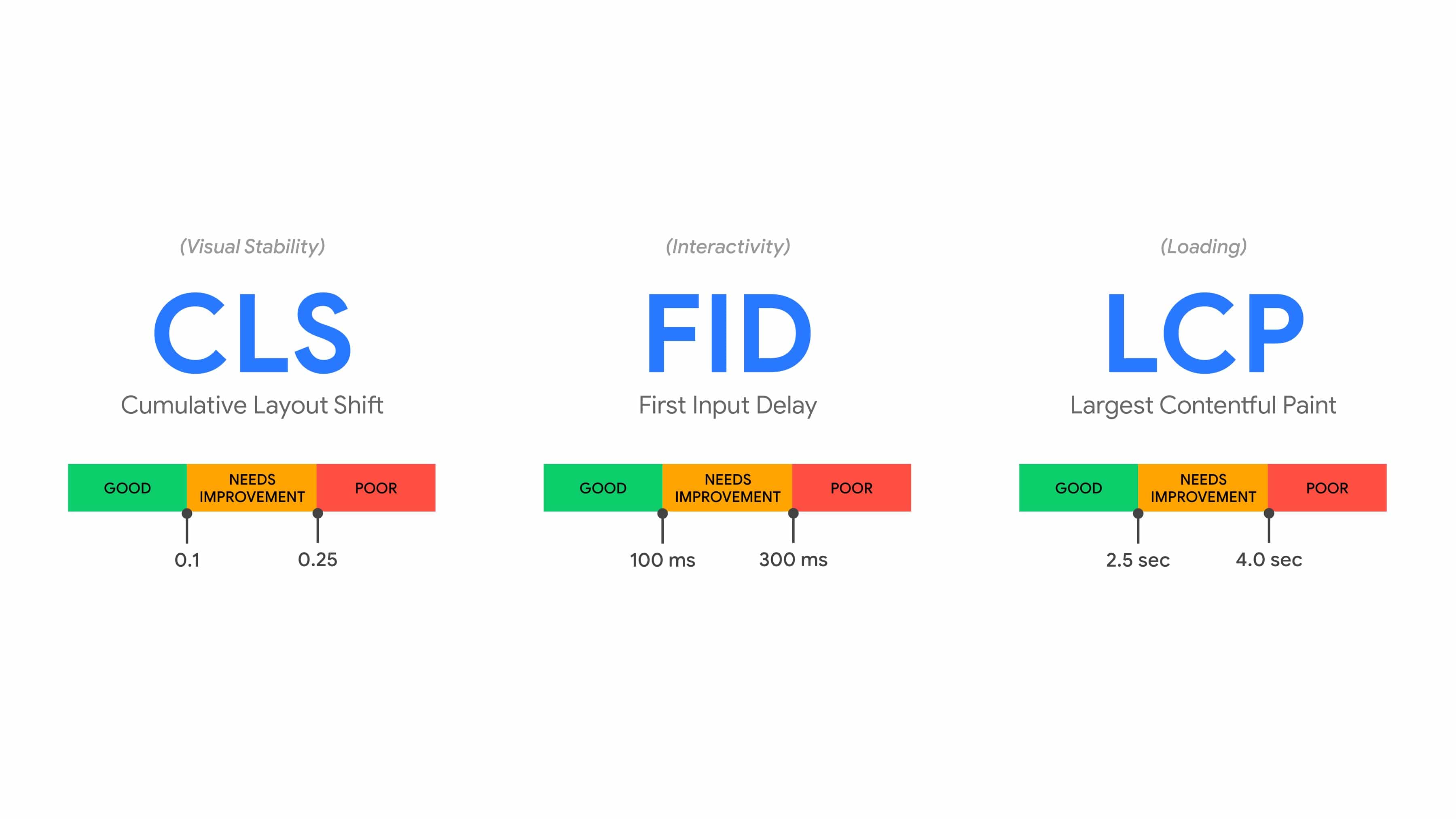
Web Vitals of Core Web Vitals is een initiatief van Google om de kwaliteit van het web te verbeteren. Het zijn metingen die voor developers als handvat dienen om de experience van een website te verbeteren. Google is hier nog flink mee aan het experimenteren, maar op dit moment zijn de 3 belangrijkste core web vitals: FID, CLS en LCP. In tegenstelling tot de pagespeed wil je hier dat de score zo laag mogelijk ligt, hoe lager de score, hoe beter het resultaat.
First Input Delay (FIP)
Dit is de tijd dat een browser nodig heeft om een interactie van een gebruiker te registreren. Denk aan het invullen van een contactformulier of het aanklikken van een url. First Input Delay kan worden gemeten op links, formulieren en javascript events.
Cumulative Layout Shift (CLS)
De Cumulative Layout Shift helpt je om te ontdekken of er bepaalde elementen en knoppen op je website verschuiven. Dit soort verschuivingen komen vaker voor dan je denkt en hebben een negatieve invloed op de user experience. Denk aan een button die, zodra je erop klikt, verspringt. Hoe meer een element verschuift hoe hoger en dus slechter de score is. De CLS-score is goed als deze per pagina lager is dan 0.1.
Er kunnen ook bewust layout verschuivingen plaatsvinden die de bezoeker zelf initieert. Denk bijvoorbeeld aan het klikken op een drop-down menu. Over dit soort functionele verschuivingen hoef je je geen zorgen te maken. Deze tellen namelijk niet mee voor de CLS-score.
Largest Contentful Paint (LCP)

Overzicht van de core web vitals
Hoeveel milliseconden kost het om het grootste element in de vouw – het gedeelte van de website dat zichtbaar is zonder te scrollen – te laden? Op basis van dit antwoord wordt deze score bepaald. Dit kan bijvoorbeeld een afbeelding zijn, maar ook een video of tekstvlak. Het meest voorkomende is een jumbotron of panorama afbeelding. Het doel is om dit element zo snel mogelijk in te laden. Hoe sneller dit gebeurt, hoe lager de LCP-score.
Wat hebben Core Web Vitals voor impact op je website en waarom is dit zo belangrijk?
De Core Web Vitals hebben één doel: ervoor zorgen dat websites sneller en gebruiksvriendelijker worden. Dat de user experience van een website belangrijk is, weet bijna iedereen wel. Maar het inzichtelijk maken van deze gegevens is vaak een heel ander verhaal. De komst van Core Web Vitals maakt hier verandering in door je op overzichtelijke wijze te laten zien wat de impact precies is. Daarnaast spelen Core Web Vitals een steeds belangrijkere rol bij de SEO score van een website.
Google heeft updates van Google Search op de planning staan waarmee deze scores meegenomen worden in de SEO ranking. Dit is mede de reden dat je hier steeds meer over hoort en ook de reden dat het voor marketeers steeds interessanter is om deze scores nauwlettend in de gaten te houden. De Core Web Vitals bestaan echter al langere tijd. Het verschil is dat Google nu met behulp van hun eigen tools inzichtelijk maakt wat de score is en wat dit voor impact kan hebben op je gebruikers.
Hoe test je Pagespeed en Core Web Vitals?
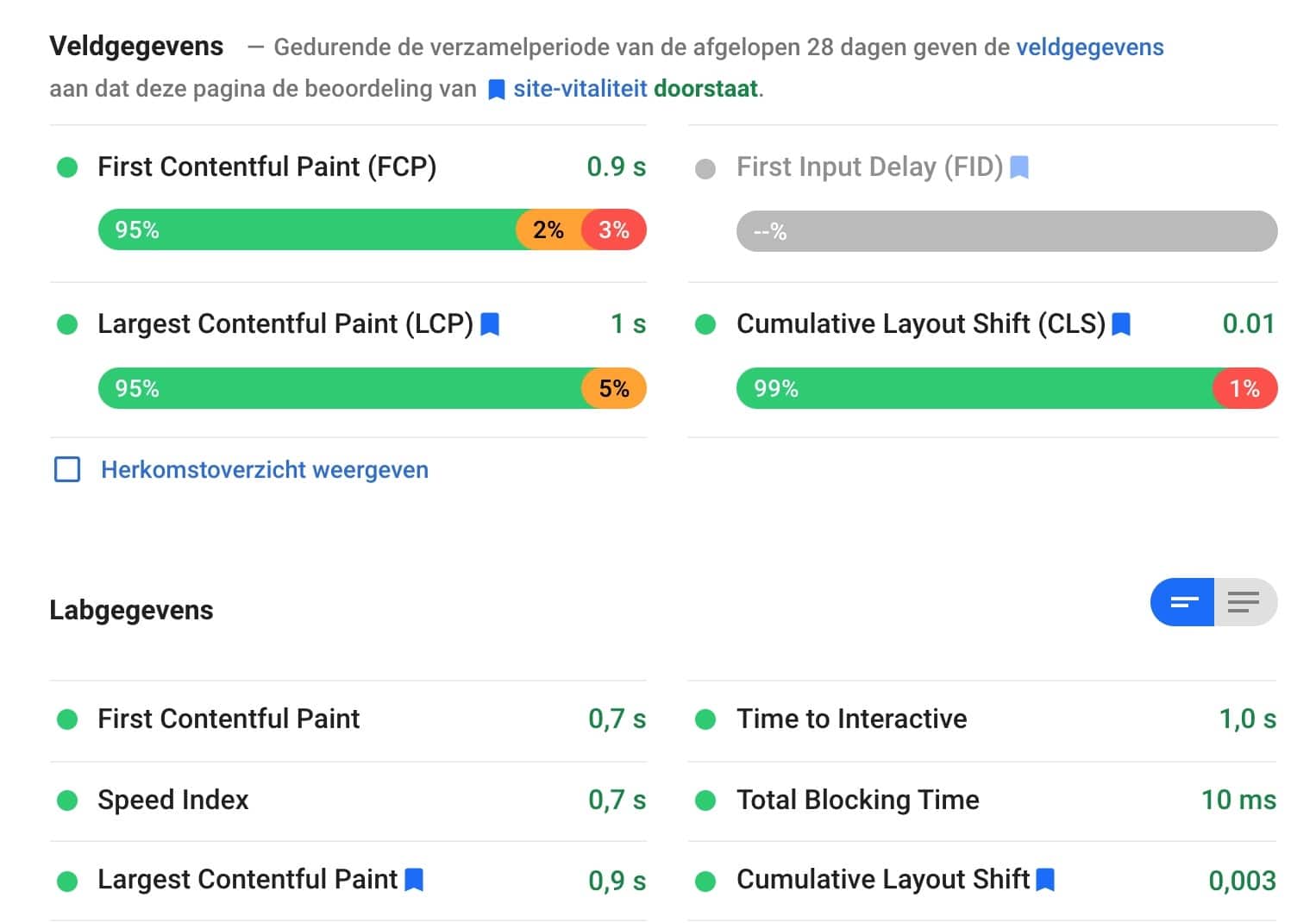
Van alle tools om Core Web Vitals te testen is Google Pagespeed de makkelijkste en meest bekende tool. Belangrijk om te weten is dat er tijdens de Pagespeed analyse een verschil wordt gemaakt tussen “labgegevens” en “veldgegevens”. Google heeft namelijk veel gegevens van gebruikers die een website bezoeken. Hierdoor kan er tijdens de pagespeedanalyse een gemiddelde gegeven worden die een realistischer beeld probeert te creëren van de snelheid van een website.
Veldgegevens
Google verzamelt de gegevens van websites via een aantal manieren.
- Pagespeed data van geteste sites worden opgeslagen en gebruikt voor het geven van een score.
- Google gebruikt de dataset van hun eigen Chrome User Experience Report
Deze gegevens worden vervolgens opgeslagen en gebruikt voor de Core Web Vital analyse. Deze cijfers zijn het gemiddelde van de scores van de afgelopen 28 dagen. Let op: veldgegevens zijn niet altijd beschikbaar, omdat Google niet alle gegevens per pagina of website beschikbaar heeft.
Labgegevens
Dit zijn de scores die worden berekend op het moment van de test. Google gebruikt hiervoor zijn eigen ontwikkelde tool genaamd Lighthouse. Deze zijn geschat en worden berekend tijdens de Pagespeed analyse. Deze scores kunnen per test variëren en zijn ook vaak niet hetzelfde als die van de veldgegevens, maar geven een “realtime” inzicht in je score.
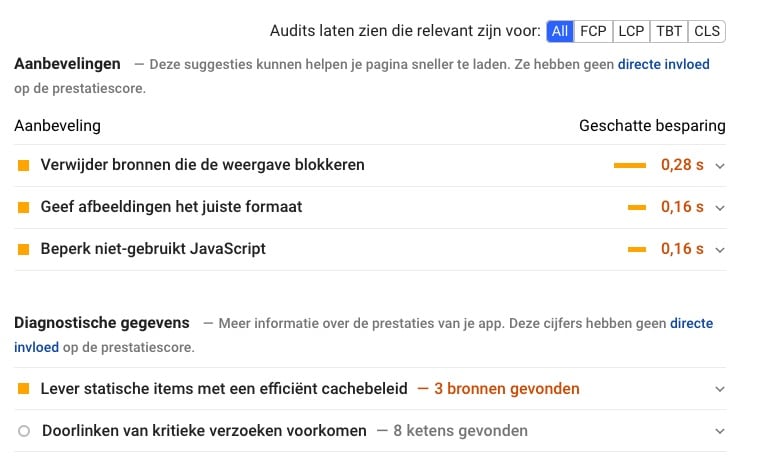
Via Pagespeed doet Google ook suggesties voor verbeteringen die er aan website gedaan kunnen worden om zo de snelheid te verhogen. Dit zijn suggesties en kunnen als leidraad gebruikt worden maar willen niet zeggen dat het ook daadwerkelijk de score verhoogt. Met deze inzichten kunnen we wel aanpassingen en testen doen om zo de website te optimaliseren voor een geoptimaliseerde website.

Voorbeeld van lab- en veld gegevens van een goed scorende website
Wat zegt de Pagespeed score over je website?
Zoals we aangeven zegt een lage Pagespeed score niet direct iets over de kwaliteit van je website. Sterker nog: niet elke website heeft de mogelijkheid om een hoge Pagespeed te krijgen. Het heeft namelijk alles te maken met de technieken en systemen die binnen een site worden gebruikt. Bovendien heeft je internet snelheid invloed op de uiteindelijke score. Hierdoor kunnen de scores gaan fluctueren en verschillen van elkaar. Het is dan ook verstandig om gedurende de dag op verschillende tijden een aantal tests te doen en naar het gemiddelde te kijken.
Daarnaast moet je jezelf afvragen of het realistisch is om een paar punten meer te scoren in pagespeed. Want wat als deze aanpassingen ontzettend veel werk of tijd kosten? Is het ‘t dan wel waard? Zijn die paar punten echt zo belangrijk of functioneert de website nu ook al goed?
Onthoud ook dat Google de scores zelf heeft bedacht en dus ook zelf bepaald wat goed en fout is. Terwijl je dit lang niet altijd zo zwart-wit kunt benaderen. Zie het daarom als handvaten die je kunt gebruiken om de gebruikerservaring van je website te verbeteren. Gebruik het als tool in plaats van een strikte richtlijn waar je website aan moet voldoen.
Tips voor het verbeteren van je Pagespeed score:
Google Pagespeed geeft een aantal aanbevelingen om je Core Web Vitals en daarmee je Pagespeed score te verbeteren. Kijk dus goed naar deze aanbevelingen en probeer deze op te lossen. Dit zorgt er ook voor dat je website gebruiksvriendelijker wordt. Het is daarnaast belangrijk om te kijken naar de externe marketing scripts die worden ingeladen door Google Tag Manager. Deze scripts zijn vaak niet geoptimaliseerd en zorgen voor een negatieve impact op de Core Web Vital score.

Aanbevelingen van een Google Pagespeed Audit
Heb je behoefte om eens te sparren over o.a. Google Pagespeed op jouw website?
Dat kan. Wij ontwikkelen gebruiksvriendelijke en snelle websites die er niet alleen leuk uitzien, maar ook precies doen wat jij wilt. Neem gerust contact op!
Het bericht [Google Pagespeed], wat zegt het nou eigenlijk? verscheen eerst op Elephant.














